
Image Backgrounds in Outlook 2016 Require Vector Markup Language (VML) This is how I build all my spacers lately. To avoid this, set line-height and font-size to 1px (or the desired size). Outlook 2016 Sets TDs at a Minimum of 17px High Don’t use padding, as Outlook will not support it. If all you need is vertical space between list items, use margin-bottom. To get around this, use a table with the bullet image (or ASCII character) in one TD and the text of the list item in the next cell on the same row. When it comes to Outlook 2016, there’s no way to control the spacing between a bullet and its corresponding list item. If Horizontal Spacing Is Important, Avoid Using Lists in Outlook If you want Outlook to recognize the link styling, just wrap the link in a and style the span. Links without href are sometimes included as anchors within an email. Outlook 2016 Ignores Link Styling if the “href” Attribute is Missing To get rid of this extra spacing, just use “border-collapse: collapse ” embedded or inline. This extra spacing may go unnoticed, unless you have an email template that needs to line up perfectly. To avoid this, include the following style: Outlook 2016 Adds a 1px Border to Table Cells

Instead, table cells will widen to try and accommodate large URLs or other unbroken text strings. Outlook will not automatically wrap text into the tables you create. Text Doesn’t Wrap Automatically in Outlook 2016 To get around this, wrap the image in a table with margin, padding, or cellpadding depending on how much space you need.Ĭheck out this blog post for more tips on spacing techniques in HTML email.

Outlook ignores inline or embedded styles that add padding or margins to images. Outlook 2016 Ignores Margin and Padding on Images
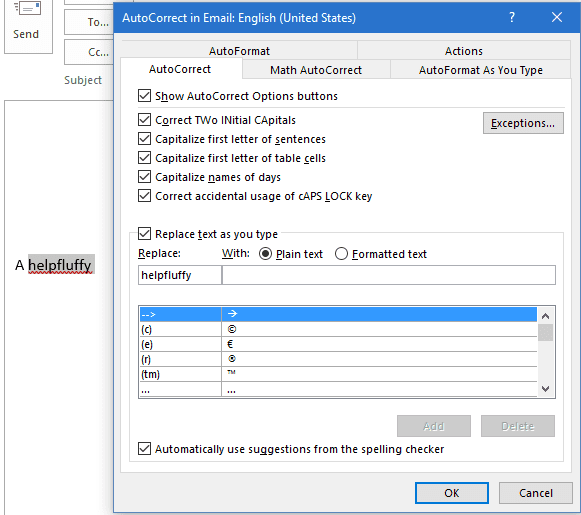
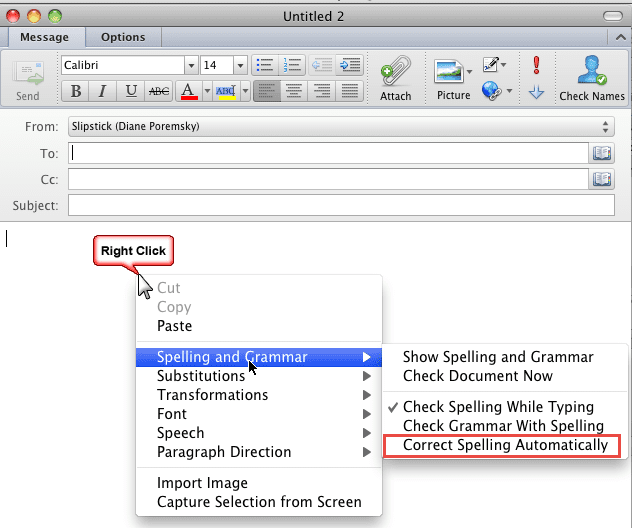
#OUTLOOK FOR MAC AUTO CORRECTION CODE#
You’ll notice that many of these quirks were issues with Outlook 2013 as well, so this will be familiar territory for some of you.Įven with these workarounds, it’s important to remember to test your email first. Outlook can be finicky, and you’ll want to double-check how your code renders before you hit “send.” With Email on Acid, you can check your email design in more than 70 clients and devices, including Outlook. So, here are a few coding challenges and the workarounds to help you reduce the desire to break your keyboard in half and ragequit.

But, as soon as it arrived, we were already wishing we could send it back for a webkit version. It was last updated in April 2018 and originally published in September 2015. This post was updated on February 8, 2019.


 0 kommentar(er)
0 kommentar(er)
